Witam na stronie
„Hello World !”
Czyli strona na której jest kompilacja wszystkiego co nowe na firmowej witrynie
A co oznacza ze co nowego się pojawi to pojawi się tutaj
Przy okazji to także taki „sejf” dla nowych pomysłów na rozwój strony
aby nie zniknęły… 🙂
Przykłady z opcją wyboru dla opraw dla jakiegoś wybranego rozwiązania
Jak na razie tylko pokazuje rożne Ar-BASE , tak trochę dla wygody ,
i dlatego ze potrzeba fot o takich samych parametrach X Y
Przycisk powiększający tekst opisu
2023 04 13

"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
Slider/ karuzela dla strony Produkty z nowościami
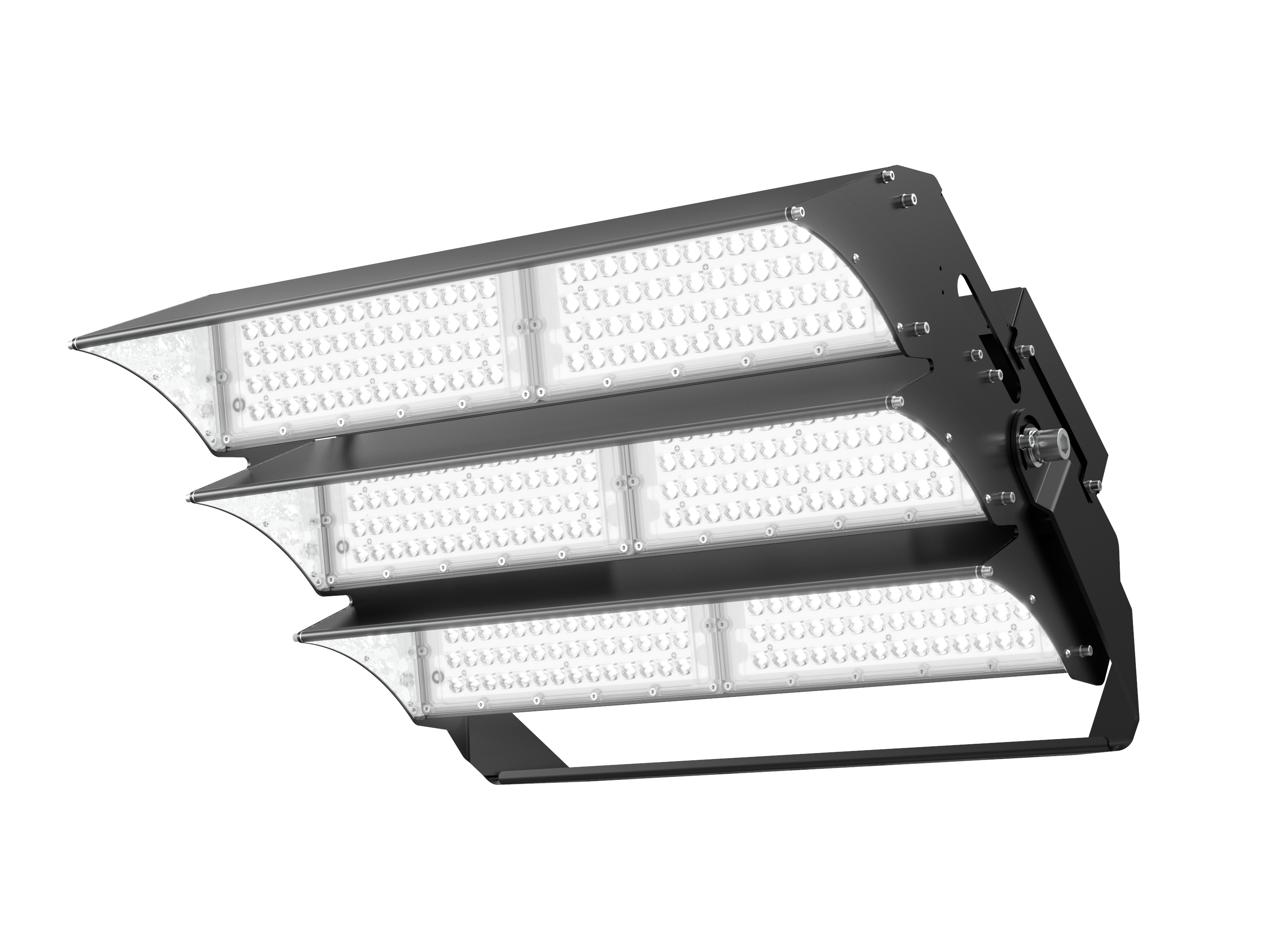
Hale przemysłowe i magazyny podstrona , link Tutaj
2023 . 11 kwiecień
Strona dla HB-U2 , link Tutaj
2023 . 5 kwiecień
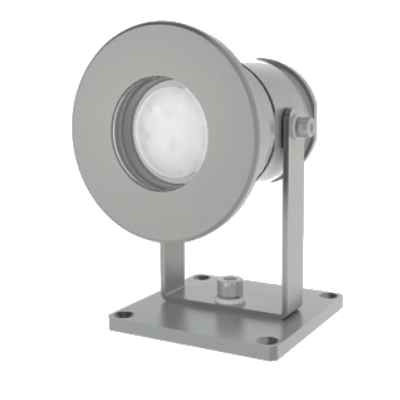
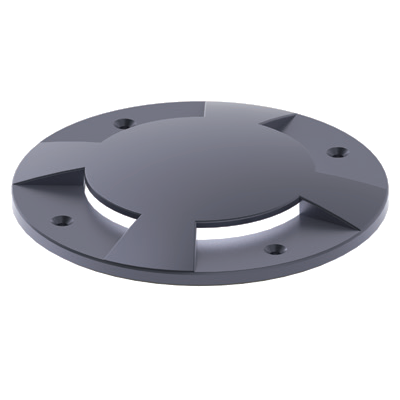
Strona dla AR-BASE , link Tutaj
2023 . 2 luty
Flipbook
2023. 2 luty
Magazyn z twardą okładką dla AR(prototyp)
Oprawa AR

Druga strona
Obok ściągany jest plik pdf
Ta "kartka" jest oznaczona jako "twarda okładka" dlatego "zachowują" się inaczej
Następne strony to porostu jpg
Trzecia strona
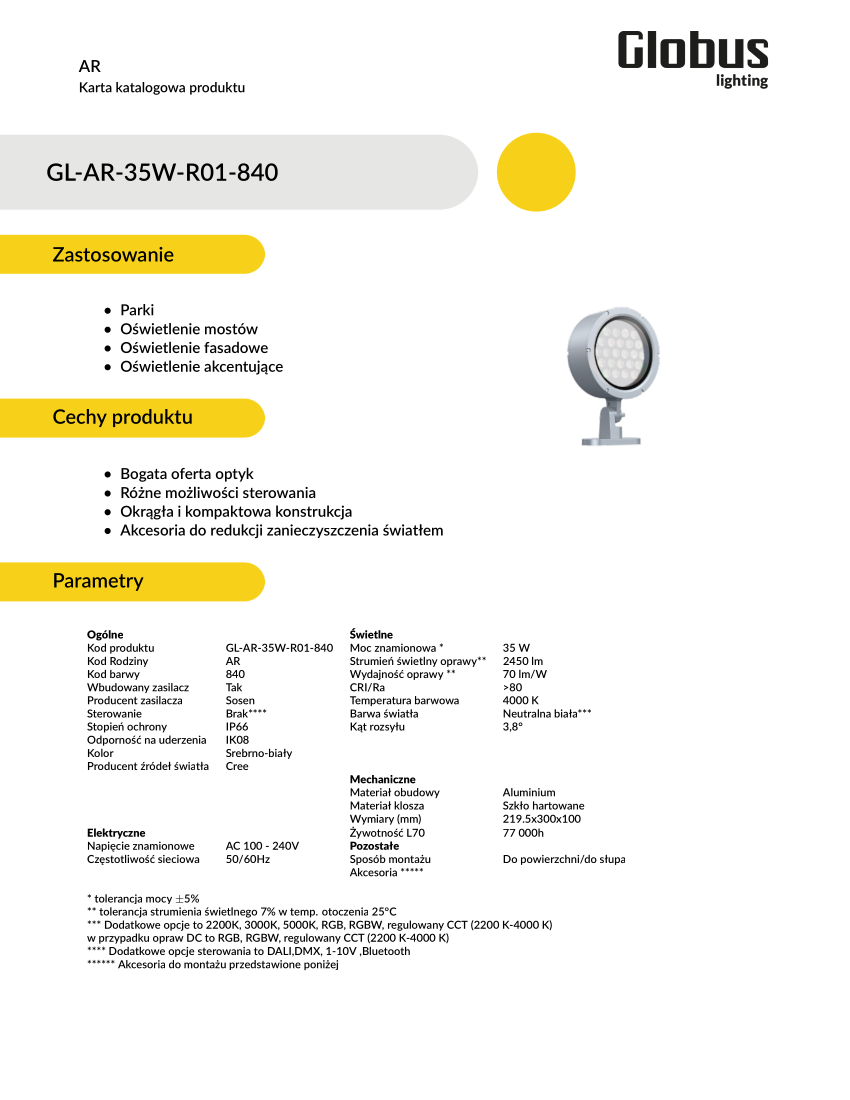
GL-AR-35W-R01-840

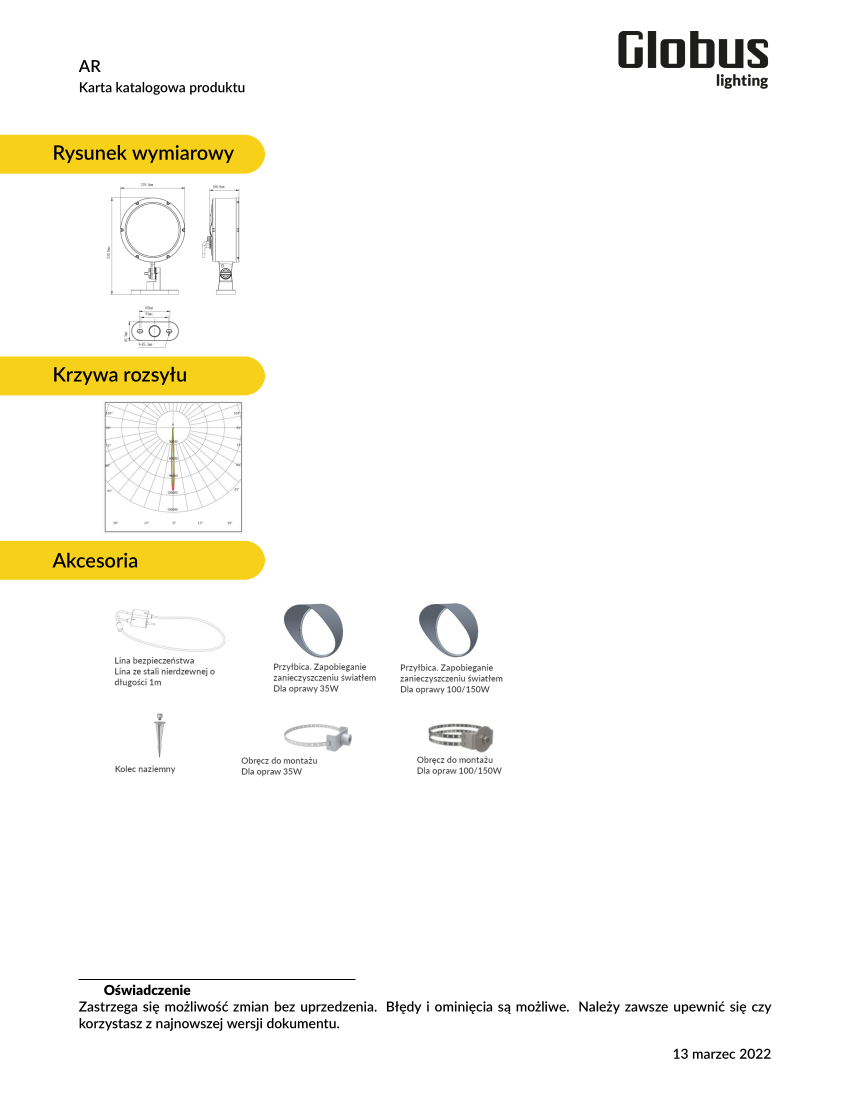
GL-AR-35W-R01-840 c.d

END
Wewnętrzny (znaczy na stronie) link typu flip-box do sąsiednich stron
Tutaj mały test dla biblioteki Three.js
I przy okazji czy da się bez problemu „przekazać” obiekty z witryny https://playcode.io/
(dzięki czemu uniknę problemów z przeszczepem kodu na WordPress…)
Ogólnie biblioteka ta pozwala traktować przeglądarkę jak grę komputerową,
robić obiekty w 3d , animacje , reagować interaktywnie na użytkownika,
generować różne „obiekty” świetlne i dźwiękowe itp,etc